Project by: Anna Faulkner (11th Grade), Grace Burns (9th Grade)
Project Advisor: Kelly O’Shea
Student(s)’s Advisor(s): Peter Heinz and Patrick Higgiston
Context:
Anna and I were interested in learning about the world of code because we were intrigued by the way the simple machines in our lives function. We researched coding websites to find the specific language of coding we wanted to show in our final Honors Project. We met with Kelly and step by step we learned the basics of coding through a website, Processing. each week we were given a new excitement gradually building up our basic coding knowledge until we reached our final project.
We started our process of creating coded artwork by working with block shapes. At this step, we learned to use voids, fills rectangles and backgrounds. We sketched out our ideas on graph paper making the coordinates and color blocks. We learned the basics of creating simple images to build the knowledge needed to execute our final projects.
Samples:
In creating our final projects we started on graph paper creating a rough sketch of our images. We then put those into processing creating a simple drawing.
Grace Anna
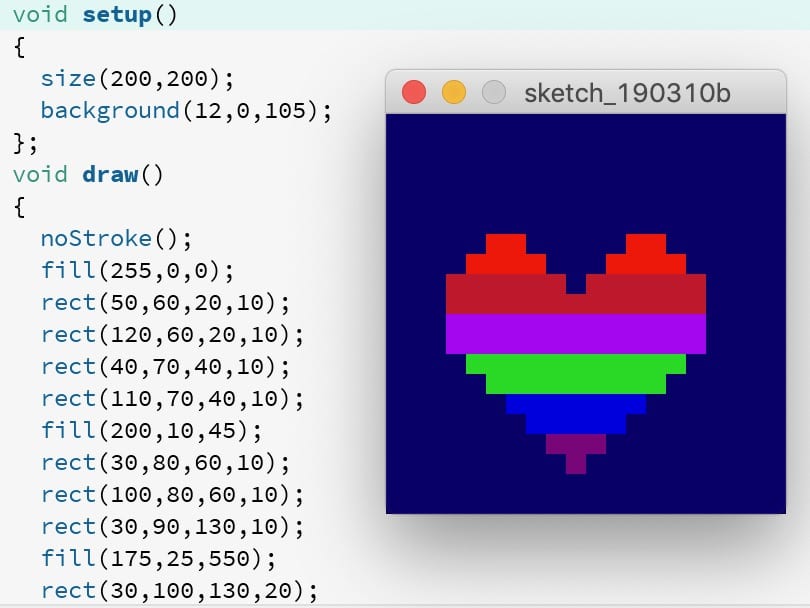
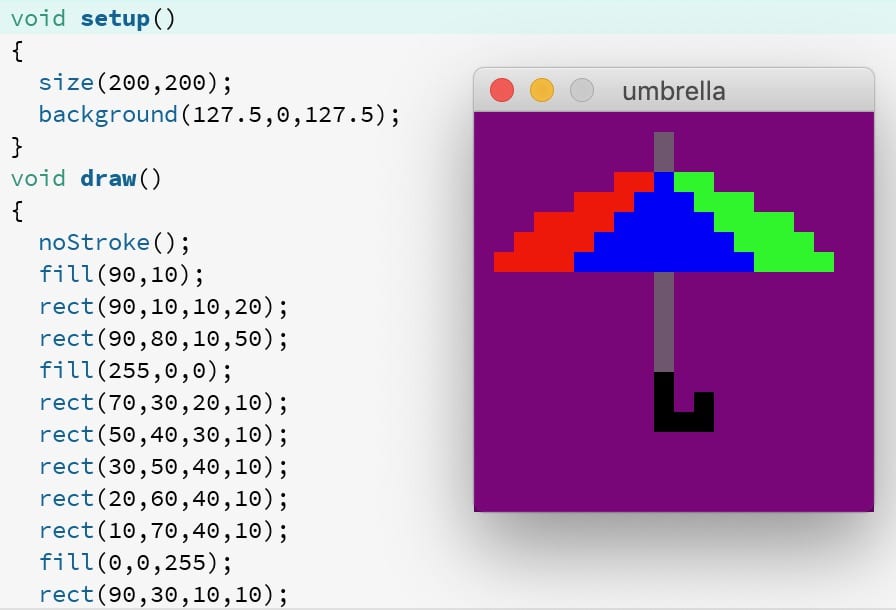
Next, we built on our images to create a more complex image that would be more interesting to interact with later on.
Grace Anna

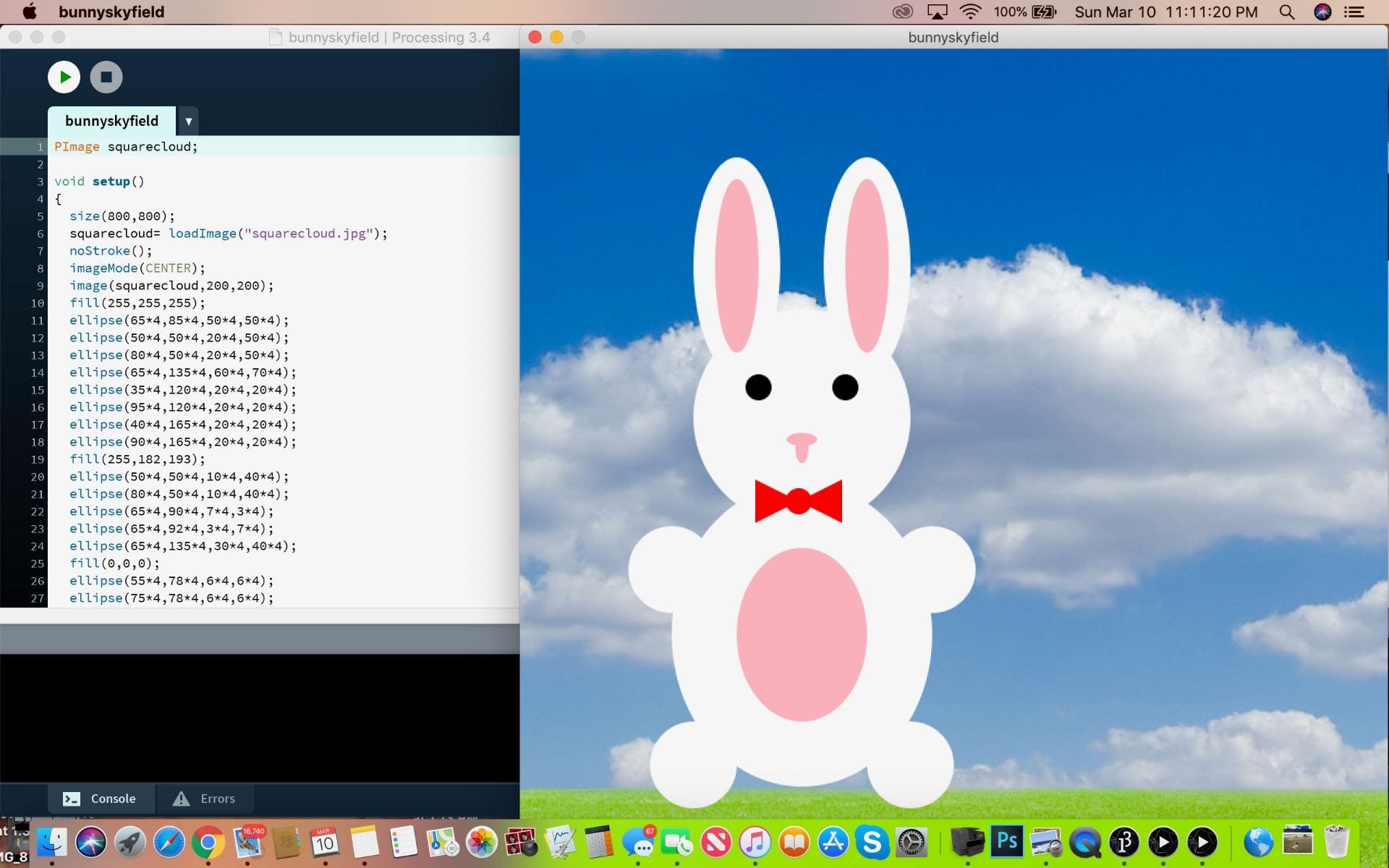
The final technique we learned before making our images interactive was learning to insert images into them and combining shapes and color blocks with photos off the internet.
Grace Anna
For our final projects, we created interactive designs. The codes react to the click of a mouse to change some element of the piece.
Between the two of our projects, we chose to have different elements of change. Anna’s project adds a new element appear at the click of the mouse whereas Grace’s image has an element change colors then the mouse is clicked. To create these two different reactions we needed to set up our codes differently between our void setups and void mousePressed.
Final Projects:
Anna:


See our pieces in action by watching the videos below:
Anna’s code:
Grace’s code:
Reflection:
When starting this project, we hoped to learn the basics of coding and understand a little bit more about the coding inside all the machines in our lives today. We wanted to take on this task because it was unfamiliar and challenging. Coding seemed interesting and something we could have fun experimenting with.
Anna: For my final project I made a bunny on which a bowtie appears when a mouse clicks. My biggest struggle was getting the bowtie to follow the position of my mouse. Moving forward my goal would be to get the bowtie to disappear with a second click. Right now, the bowties can appear as many times as you click instead of the user having control over each bowtie
Grace: For my final project I constructed a Christmas tree full of ornaments that change color when the user clicks the mouse. I struggled a lot with project 5 because that is where the interactive part of my code came into play. In an attempt to make the ornaments change color when I click the whole page would simply change to the color I commanded in the code. After trial and error and the help of Anna I finally created a code in which my ornaments would change color when the user clicked.
Overall we both had fun learning how to code, communicating our ideas to Kelly through code. We learned about the commitment, concentration, and process it takes to learn how to code.
==============================================
PROJECT PROPOSAL:
Please write a description of the project you are proposing. Why do you want to take this on, and what do you hope to learn?
We would like to learn the basics of the python coding language through Processing.org. Processing.org is a coding website where you create artistic images using codes. Kelly has prior experience with this website and can help us in the process of learning.
Critical thinking, creativity, citizenship and courage are essential LREI learning values. Explain how you’ll draw on at least one of these values to complete your proposed project?
We will be learning critical thinking through writing the codes as well as creativity because it is an art based coding website.
What is your proposed outcome? How will you be able to demonstrate successful completion of this Project? How do you plan to share your learnings with the larger LREI community (e.g., exhibit of work, poster of learnings, performance, etc.)?
The outcome will be an electronic interactive art piece. We will share our designs on a website we will be coding. The LREI community will be able to access our website through the LREI honors project blog.
Please provide a general outline that indicates your work plan for the trimester? What are some of the key project benchmarks (i.e., goals that will help to ensure that you finish the project)?
We will meet with Kelly every Monday before who will provide insight and assistance in response to the work will have completed since our last meeting. The majority of our work will be done on our own time.
When do you plan on meeting?
Monday morning at 8 am











I approve. We have already started meeting. Quick clarification—we are only learning Processing, not python. -Kelly (project advisor)
Approved! Pat, Grace’s advisor